What's new in Version 15.x
In This Topic
New in Version 15.0
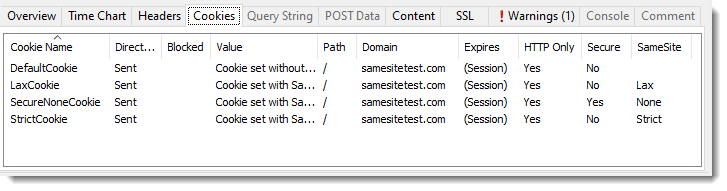
Improved Display of Cookie Information
The Cookie tab now displays all attributes of sent cookies (e.g. Path, Domain, etc):

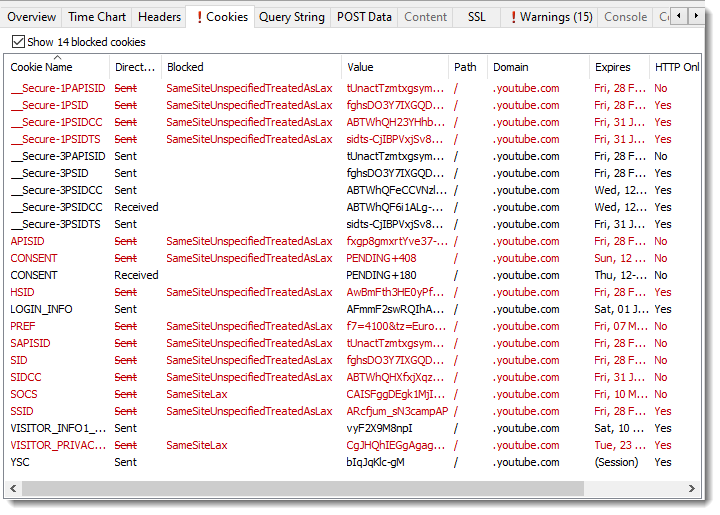
It also can optionally display cookies that were blocked by the browser along with the reason for blocking:

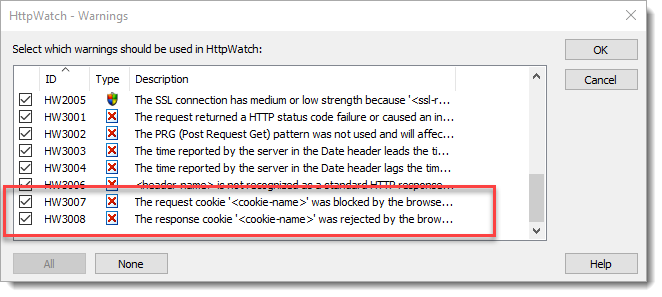
Two new warnings, HW3007 and HW3008 have been added to highlight cases where cookies were blocked:

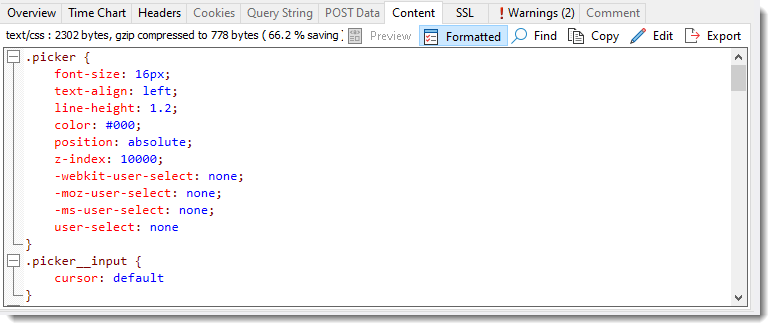
Automatic Formatting of JavasScript, XML, CSS and HTML Content
The HttpWatch can now automatically reformat more content types to make them more readable in cases where whitespaces have been removed or other minimizing techniques have been applied.:

Supports Long File Names
The HttpWatch now fully supports file names longer than 256 characters on Windows systems where this has been enabled:
See Also